اسکریپت باران
بزرگترین مرجع دانلود سورس و اسکریپت های برنامه نویسی
بزرگترین فروشگاه سورس کد، اسکریپت، افزونه و قالب :
codemilo.ir
برای درخواست هر سورس اندروید، اسکریپت و قالب از سایت کدکنیون و تم فارست با این ایمیل در ارتباط باشید : codingshop20@yahoo.com
https://codingshop.net
https://codingshop.net
تبلیغات
آخرین محصولات
Updated to 21 July 20
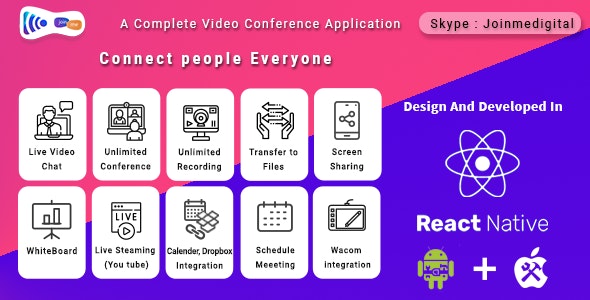
JoinMe is an easy-to-use, reliable, scalable cloud-based video conferencing and meeting app that supersizes team collaboration online. You create “Meeting” for frequent topics and ongoing projects. Team members pop into the Meetings to message, meet, share content, and more.

ادامه مطلب
Updated to 2 September 20
Word Connect Puzzle is a new type of classic word search puzzle game. This game helps you reduce time to build a similar game. We will support you until you feel the most satisfaction for this asset.

ادامه مطلب
Updated to 8 September 20
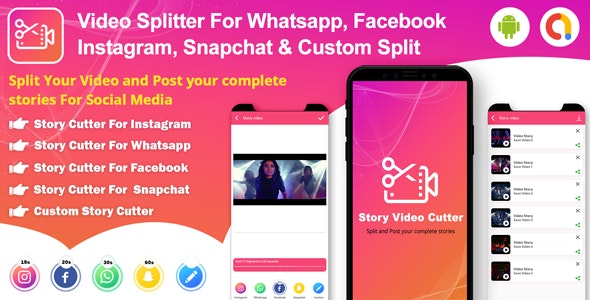
Video Splitter – story cutter for WhatsApp and Instagram status this is the app you can put the longer video in the story without worrying about the length. you don’t need to manually split video one by one. you just need to download the Video Splitter for WhatsApp and Instagram and select video which you want to upload in the stories. just select the video from the gallery or camera after that you need to select the platform where you want to upload that videos like Instagram stories, WhatsApp stories, Facebook stories, or FB stories, and you can put the long video in the TikTok also. you can also split the whole movie into multiple custom segments.

ادامه مطلب
Updated to 22 August 20
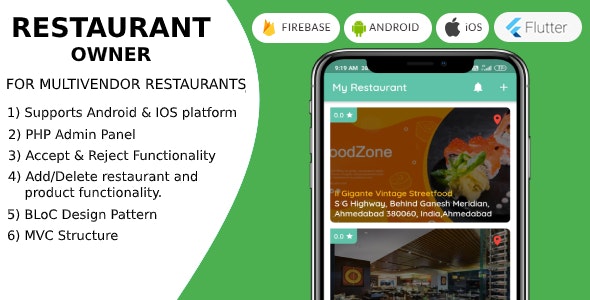
Food Owner’ flutter mobile application which supports on both android and ios platform.
Restaurant owner will handle all operation which he/she will handle from the owner admin panel.
Owner will able to add/delete and update the restaurant and products.Application is developed
under dart flutter platform.

ادامه مطلب
Updated to 6 August 20
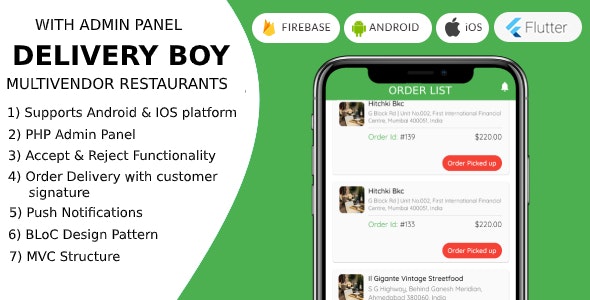
Delivery boy is mobile application solutions developed with flutter dart environment.This application works on both the platforms.Driver will assigned new order by the admin.Driver has functionality to accept or reject the order.Application works PHP Admin Panel.It is used to develop applications for Android and iOS.

ادامه مطلب
Updated to 1 September 20
Video Editor : Movie Editor App Simple But Powerful Video Editor,Make Video Edit on Your Device So Easy. Selecting Photos, Adding Filters, Text and Music, Instantly Finish Your Own Video.
Video Editor With Music Choice app is the best way to create, edit, and publish videos on Android. Get this powerful and easy-to-use video editor app for making and sharing videos on YouTube, Face book, Twitter, Instagram, and more.Add themes, filters, effects, transitions, emoji, voiceover narration, music, and more.Video Editor for HD Video app is Professional Video Editing tool for your daily needs with most useful and handy Features to edit your video within minutes.

ادامه مطلب
Updated to 22 August 20
HOLALA is an app android for Live Random Video/Voice Chat + Admin panel web app
Features :
– Free Live Video Chat
– Free Live Voice Chat
– Free Text Chat
– 1-on-1 Direct Video Call
– Select the region and gender of your choice
– Neaby mode
– History Searching
– Meet people all over the world.
and more.

ادامه مطلب
Updated to 1 September 20
This is the most awaited frontend website & admin panel module for Food Express : Multi-Store E-commerce, grocery, medicine, food order app with Laravel Admin Panel Script.

ادامه مطلب
Updated to 11 August 20
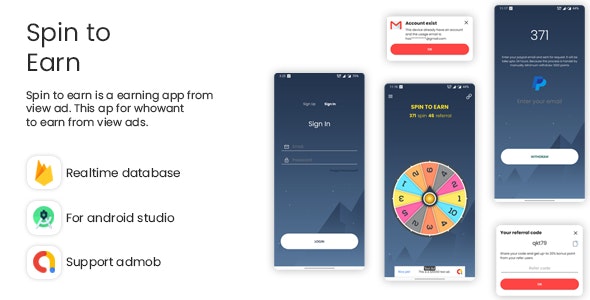
The app is for people who want to make money and have a lot of time. It works so ,that users of app watch ads, spin wheel and choose daily bonus. You get several coins for each ad and you collect them until you have a certain amount of coins. You can set a withdraw amount into databse Then user can make a withdraw request and app wonner can sent money to users account.

ادامه مطلب
Updated to 1 September 20
WhatsApp Stickers App with admin panel – WAStickerApps Create and Shares amazing WhatsApp stickers for WhatsApp Create stickers from photos and add emoji and text, decorate with brush and eraser and more. Follow these simple steps to make amazing sticker packs with this sticker studio app.

ادامه مطلب
کانال تلگرامی اسکریپت باران
برای اطلاع از آپدیت های این سورس و سورس های دیگر اسکریپت باران، در کانال تلگرام ما عضو شویددستهها
- آموزش 235
- اسکریپت ها 327
- اسکریپت آپلودسنتر 65
- اسکریپت آمارگیر 11
- اسکریپت اسلایدر 3
- اسکریپت بازی آنلاین 6
- اسکریپت پرسش و پاسخ 1
- اسکریپت پشتیبانی مشتری 4
- اسکریپت تالار گفتگو 5
- اسکریپت جامعه مجازی 9
- اسکریپت چت 11
- اسکریپت خبرگزاری / خبری 1
- اسکریپت خدماتی 15
- اسکریپت فرم ها 3
- اسکریپت فروشگاه ساز 10
- اسکریپت کوتاه کننده لینک 1
- اسکریپت مدیریت تبلیغ 2
- اسکریپت مدیریت دانلود 1
- اسکریپت مدیریت کاربران 3
- اسکریپت مدیریت محتوا 99
- اسکریپت مدیریت مدارس 5
- اسکریپت هاستینگ 3
- اسکریپت های Clone 2
- اسکریپت های Seo 19
- اسکریپت وبلاگ دهی 7
- اشتراک گذاری ویدئو 5
- ایجاد سایت های موزیک 2
- دیگر اسکریپت ها 2
- مدیریت پایگاه داده 1
- مدیریت صورت حساب 2
- پلاگین ها 19
- سورس کد 1,485
- قالب ها 12
محصولات فارسی
سایت های مفید دیگر
تبلیغات متنی
برنامه نویسی را معنایی دوباره بخشیم !