اسکریپت باران
بزرگترین مرجع دانلود سورس و اسکریپت های برنامه نویسی
بزرگترین فروشگاه سورس کد، اسکریپت، افزونه و قالب :
codemilo.ir
برای درخواست هر سورس اندروید، اسکریپت و قالب از سایت کدکنیون و تم فارست با این ایمیل در ارتباط باشید : codingshop20@yahoo.com
https://codingshop.net
https://codingshop.net
تبلیغات
آخرین محصولات
Updated to 16 September 20
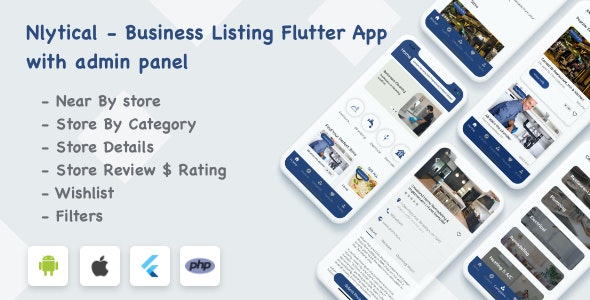
User Features:
- Login & Register Screen
- Forgot password
- Reset password
- Profile
- Get current location
- Show stores kilometers from Current location
- Multiple images and video show on each Stores
- Explore All stores Listing
- Explore All stores Listing on Google MAP
- Filter based on Categories
- Filter based on Rating
- Filter based on Categories And Rating
- Categories List
- Categories Based Store
- Featured Store show in Categories
- Near By Stores
- Populasr Stores based on Rating
- Add review and list all review
- Add Rating
- Rating Couting on Overall Ratings of Users
- Users can check own rating
- Wishlist
- Show Store Video or Youtube URL
- Showing all review and rating on profile screen
- Logout
Admin Panel (PHP codeigniter) Features:
- Admin Login
- Add/edit Vendors
- Add/Edit/Delete Stores
- Listing All review for specific store
- Add/Delete review
- Add Categories
- Add YouTube embedded or MP4 Video in Store
- Assign Store in Categories.

ادامه مطلب
Updated to 16 September 20
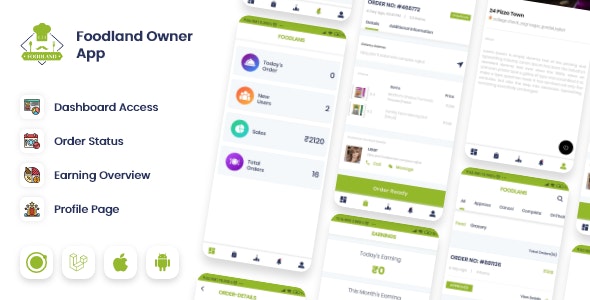
Ionic App Features: .
Orders Screen
Order Details Page
Earning Screen
Notification
Shop Profile
Splash Screen
Login
Shop Dashboard
Total Orders
Orders Screen
Order Details Screen
Earning Screen
Notification
Food Delivery App Features:
Shop Profile
Restaurants Management System
Google Maps for showing restaurants on the maps
Unlimited Restaurants
Unlimited Categories
Unlimited Items
Veg & Nonveg Filter
Powerful Filter System
Clean & Organized Code
Paypal, Razorpay And Stripe payment gateway integrated.
Cash on delivery and payment on pickup methods
Push notification using One Signal

ادامه مطلب
Updated to 18 September 20
Flutter is an open-source mobile application development SDK created by Google. It is used to develop applications for Android and iOS, as well as being the primary method of creating applications for Google Fuchsia, Flutter widgets incorporate all critical platform differences such as scrolling, navigation, icons and fonts to provide full native performance on both iOS and Android.
Firebase is built on Google infrastructure and scales automatically, for even the largest apps, Firebase gives you functionality like analytics, databases, messaging and crash reporting so you can move quickly and focus on your users.

ادامه مطلب
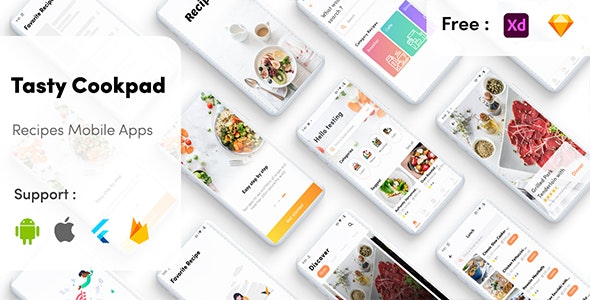
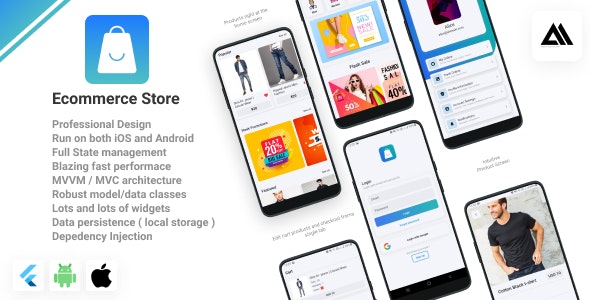
Updated to 15 September 20
Scroll down to check out all the screen layouts in light and dark mode from the bottom of the page.
E-commerce store is the application to start your e-commerce journey with a huge jump start!
E-commerce store is full e-commerce app template developed with Flutter framework, made by Google. With the mission of reducing thousands of hours of business spent on designing, developing, and testing a mobile app, E-commerce store comes as a complete solution template from optimizing to delivering your app to the market with high productivity and cost-efficiency.
It will be able to satisfy all of the business requirements including e-commerce functionalities, impressive UI/UX design and smooth and fast performance on both iOS and Android devices.

ادامه مطلب
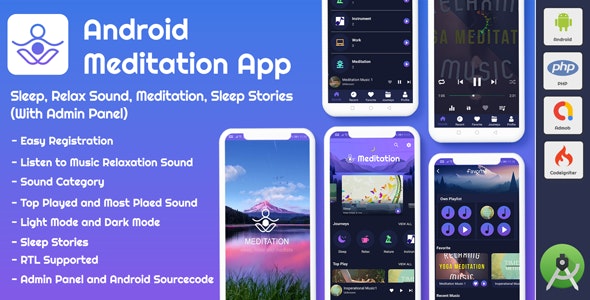
Updated to 18 September 20
Android App Meditation & Relaxation Music with Admin Panel
User Features:
Login & Register Screen.
Share Music.
Explore latest Relaxation Music and new releases.
Profile settings of your app.
Discover: Lean back and discover new tracks with Shuffle Mode,Get personalized recommendations and discover music with Flow
Favourites: Add the tracks you love to your music collection in a single tap with Favourites.
Playlists: Create playlists for parties, workouts, on the way to work, or whatever mood you’re in
Artist: Play songs, stream albums and hits from all of your favourite artists.
Genre: Organise and discover incredible music by genre.
Offline Access: Take your collection offline, everywhere you go.
Favorites: Display all your favorited sound tracks.
Recently Played: Display all your Recently sound tracks which you played.
Downloads: Display all your downloaded sounds and musics.
Shared: Display all your last shared sounds and links.
Top Albums: Play and display all kind of albums in your app filtered by top visits.
Notifications: Send notification to users with Firebase.
Admob : Admob integration is available
Settings : All settings to enable/disable admob,package system,notificaiton from admin panel is available.

ادامه مطلب
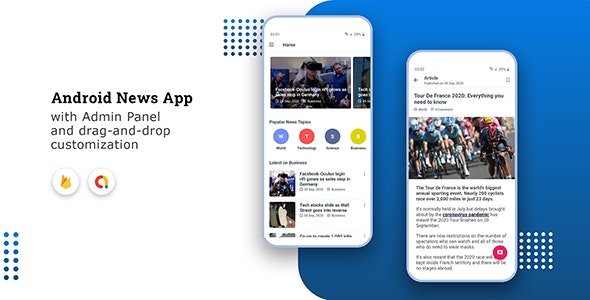
Updated to 16 September 20
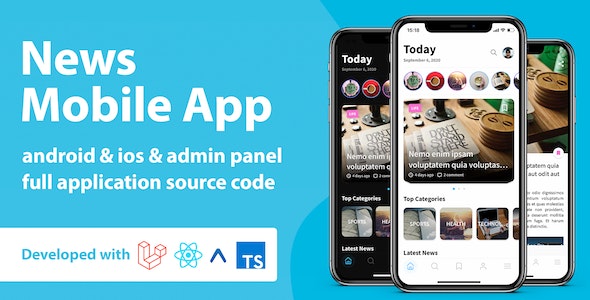
Android News App, contains both android source code and admin panel to build your News Application with most popular features and eye catching material outlook. If you are planning to deploy your own News App for android users, then it’s your right choice to have much flexibility on your hand.

ادامه مطلب
Updated to 10 September 20
News Mobile App is a React Native Expo project with Admin Panel. You can find more details below;

ادامه مطلب
Updated to 15 September 20
Do you think having your own foundation is equivalent to an online Travel Booking App? At that point, we have custom and an all set Travel App Development. Our travel booking application template made with a flutter platform is a uniquely evolved arrangement that can join everything the significant highlights you need to start blasting on the web business of travel and Taxi Booking.
Future of Travel, Hotel, and Taxi booking app template The tours and travel business is developing quickly day by day, and travel is turning into the premise of people these days. However, doing voyaging and Hotel Booking is an exhausting assignment to do. In any case, with the Travel Booking Application template, individuals can without much of a stretch discover the suitable information of the objective to visit and make the method simple and basic.

ادامه مطلب
Updated to 12 September 20
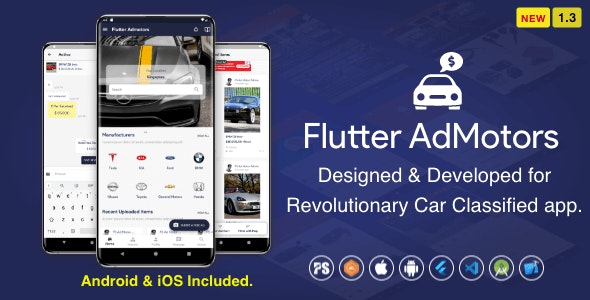
“Flutter AdMotors” application is the ready made complete classified platform application like Olx, Mercari, Offerup and Carousell but it is for only car niche. It is easy to setup and no coding required. It support for both iOS and Android by using single backend.

ادامه مطلب
Updated to 1 September 20
Flutter is an open-source UI SDK created by Google. It is used to develop applications for Android and iOS from a single codebase. Flutter offers native performance, Flutter’s widgets incorporate all critical platform differences such as scrolling, navigation, icons and fonts to provide full native performance on both iOS and Android.
Gps Tracking UI Template can be used for GPS tracker application in iOS and Android devices. It contains 41 screen with many function that can be used for GPS Tracking application or other application that just need some of design and template from this package.
![]()
ادامه مطلب
کانال تلگرامی اسکریپت باران
برای اطلاع از آپدیت های این سورس و سورس های دیگر اسکریپت باران، در کانال تلگرام ما عضو شویددستهها
- آموزش 235
- اسکریپت ها 327
- اسکریپت آپلودسنتر 65
- اسکریپت آمارگیر 11
- اسکریپت اسلایدر 3
- اسکریپت بازی آنلاین 6
- اسکریپت پرسش و پاسخ 1
- اسکریپت پشتیبانی مشتری 4
- اسکریپت تالار گفتگو 5
- اسکریپت جامعه مجازی 9
- اسکریپت چت 11
- اسکریپت خبرگزاری / خبری 1
- اسکریپت خدماتی 15
- اسکریپت فرم ها 3
- اسکریپت فروشگاه ساز 10
- اسکریپت کوتاه کننده لینک 1
- اسکریپت مدیریت تبلیغ 2
- اسکریپت مدیریت دانلود 1
- اسکریپت مدیریت کاربران 3
- اسکریپت مدیریت محتوا 99
- اسکریپت مدیریت مدارس 5
- اسکریپت هاستینگ 3
- اسکریپت های Clone 2
- اسکریپت های Seo 19
- اسکریپت وبلاگ دهی 7
- اشتراک گذاری ویدئو 5
- ایجاد سایت های موزیک 2
- دیگر اسکریپت ها 2
- مدیریت پایگاه داده 1
- مدیریت صورت حساب 2
- پلاگین ها 19
- سورس کد 1,485
- قالب ها 12
محصولات فارسی
سایت های مفید دیگر
تبلیغات متنی
برنامه نویسی را معنایی دوباره بخشیم !