اسکریپت باران
بزرگترین مرجع دانلود سورس و اسکریپت های برنامه نویسی
بزرگترین فروشگاه سورس کد، اسکریپت، افزونه و قالب :
codemilo.ir
برای درخواست هر سورس اندروید، اسکریپت و قالب از سایت کدکنیون و تم فارست با این ایمیل در ارتباط باشید : codingshop20@yahoo.com
https://codingshop.net
https://codingshop.net
تبلیغات
آخرین محصولات
نرم افزار Dreamweaver ساخت شرکت adobe می باشد که محیط بسیار مناسبی برای نوشتن کدهای html فراهم کرده است . این نرم افزار تمامی زبان های مربوط به طراحی سایت و اینترنت را پشتیبانی می کند . در ادامه برخی ویژگی های جالب این نرم افزار را برایتان شرح می دهم .
پر کردن بخش head فایل html به صورت خودکار :
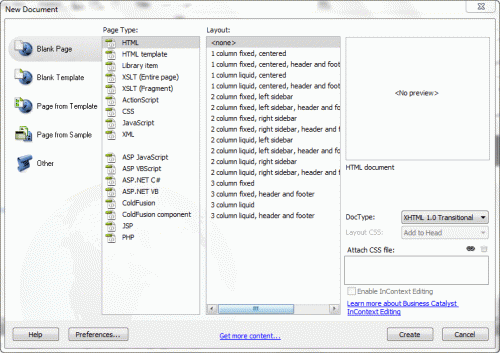
برای آنکه در نرم افزار Dreamweaver یک فایل html بسازیم باید از منوی File گزینه New را انتخاب کنیم . سپس پنجره ای به شکل زیر باز می شود :

در این پنجره ، بخش Page Type را برابر HTML و بخش Layout را برابر <none> انتخاب کنید . یک فایل html باز می شود که بخش head آن به طور کامل پر شده است و مناسب برای قرار گرفتن در اینترنت می باشد .
برای کسانی که به نرم افزار Dreamweaver دسترسی ندارند این کدها را می نویسم تا در فایل های خود کپی کنند :
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> </head> <body> </body> </html> |
قابلیت نمایش نتیجه کد ها به طور همزمان با ویرایش کدها :
در پنجره نرم افزار Dreamweaver چنانچه گزینه Split را انتخاب کنید آنگاه پنجره به دو قسمت تقسیم می شود که یک قسمت کدهای نوشته شده را نشان می دهد و قسمت دیگر نتیجه کدها را نمایش می دهد . این قابلیت باعث می شود که مجبور نباشید مرتب مرورگر اینترنت خود را برای مشاهده نتیجه باز کنید . اما در کل من به شما توصیه می کنم که نتایج خود را صرفا در این بخش مشاهده نکنید و حتما آنها را در مرورگر اینترنت خود چک کنید .
قابلیت نمایش صفحه در مرورگرهای مختلف:
در نرم افزار Dreamweaver می توانید با گزینه هایی که به صورت گرافیکی در بالای پنجره قرار داده شده اند ، صفحه html ساخته شده توسط خود را در هر مرورگر دلخواه که بر روی ویندوز شما نصب شده باشد ، ببینید . همچنین می توانید از منوی File بر روی گزینه Preview in Browser رفته تا لیست مرورگرها را ببینید و بر روی هر کدام که کلیک کنید صفحه html شما در آن مرورگر باز می شود .
قابلیت انتخاب مشخصه ها از لیستی کامل از آنها :
گر یادتان باشد گفتیم که مثلا در تگ <p> چنانچه بخواهیم مشخصه ای را به کار ببریم ابتدا می نویسیم p> و سپس یک فاصله قرار می دهیم و آنگاه مشخصه مورد نظرمان را می نویسیم ، مثل عبارت زیر :
|
1 |
<p align="right"> |
در نرم افزار Dreamweaver همین که پس از نوشتن p> بر روی کلید Space از کیبورد فشار دهید تا یک فاصله ایجاد شود ، خود نرم افزار لیستی از تمامی مشخصه های ممکن برای آن تگ را به شما نشان می دهد تا به راحتی یکی را انتخاب کنید و سپس مقادیر ممکن مختلف برای آن مشخصه را به شما نشان می دهد تا آن را که مورد نظرتان بوده است انتخاب کنید .
ساختار های آماده برای سایت در نرم افزار Dreamweaver :
نرم افزار dreamweaver دارای یک سری قالب آماده می باشد که هنگام ایجاد یک فایل html جدید می توانید هر یک از آنها را انتخاب نمایید . برای این منظور از منوی File گزینه New را انتخاب کنید سپس در صفحه ای که باز می شود بخش Page Type را برابر HTML و بخش Layout را برابر هر نوع ساختاری که دوست دارید قرار دهید .
سورس کتاب اندروید سورس شبکه اجتماعی اندروید سورس تاکسی یاب اندروید سورس فروشگاه اینترنتی اندروید سورس کد برنامه تاکسی یاب مشابه تپ سی و اسنپ
سورس فروشگاه اینترنتی اندروید سورس کتاب اندروید
دانلود سورس موبوگرام دانلود سورس تلگرام
پیشنمایش محصول
قوانین و مقررات
کانال تلگرامی اسکریپت باران
برای اطلاع از آپدیت های این سورس و سورس های دیگر اسکریپت باران، در کانال تلگرام ما عضو شویددستهها
- آموزش 235
- اسکریپت ها 327
- اسکریپت آپلودسنتر 65
- اسکریپت آمارگیر 11
- اسکریپت اسلایدر 3
- اسکریپت بازی آنلاین 6
- اسکریپت پرسش و پاسخ 1
- اسکریپت پشتیبانی مشتری 4
- اسکریپت تالار گفتگو 5
- اسکریپت جامعه مجازی 9
- اسکریپت چت 11
- اسکریپت خبرگزاری / خبری 1
- اسکریپت خدماتی 15
- اسکریپت فرم ها 3
- اسکریپت فروشگاه ساز 10
- اسکریپت کوتاه کننده لینک 1
- اسکریپت مدیریت تبلیغ 2
- اسکریپت مدیریت دانلود 1
- اسکریپت مدیریت کاربران 3
- اسکریپت مدیریت محتوا 99
- اسکریپت مدیریت مدارس 5
- اسکریپت هاستینگ 3
- اسکریپت های Clone 2
- اسکریپت های Seo 19
- اسکریپت وبلاگ دهی 7
- اشتراک گذاری ویدئو 5
- ایجاد سایت های موزیک 2
- دیگر اسکریپت ها 2
- مدیریت پایگاه داده 1
- مدیریت صورت حساب 2
- پلاگین ها 19
- سورس کد 1,485
- قالب ها 12
محصولات فارسی
سایت های مفید دیگر
تبلیغات متنی
برنامه نویسی را معنایی دوباره بخشیم !